3.2: Editing a Page
- Page ID
- 148793
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\(\newcommand{\longvect}{\overrightarrow}\)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)If you are new to LibreTexts and need to start on your text, the best thing is to use the Remixer to start. Go to Chapter 7 to learn how to set up your book.
The Mindtouch platform we are using for the LibreTexts uses a modified CKE editor that allows for module construction without having to build/edit the raw source (HTML) code directly. The LibreTexts editor is a WYSIWYG editor that automatically creates HTML from visual authoring. The editor displays when you create a new page or edit a page. We strongly recommend that you use the Remixer to create new pages as it will automatically renumber chapters and pages as needed after you add the page. The CKEditor is a ready-for-use open source WYSIWYG text editor from CKSource designed to bring common word processor features directly to web pages, simplifying their content creation.
You can only edit pages for which you have editing permission, generally speaking pages in your sandbox, your team's sandbox if you are a team member, and pages in books that you have created, either de novo or by remixing.
- Navigate to the page you want to edit.
- On the MindTouch toolbar, select Edit.
- Edit the content as necessary. See a complete list of editor tools.
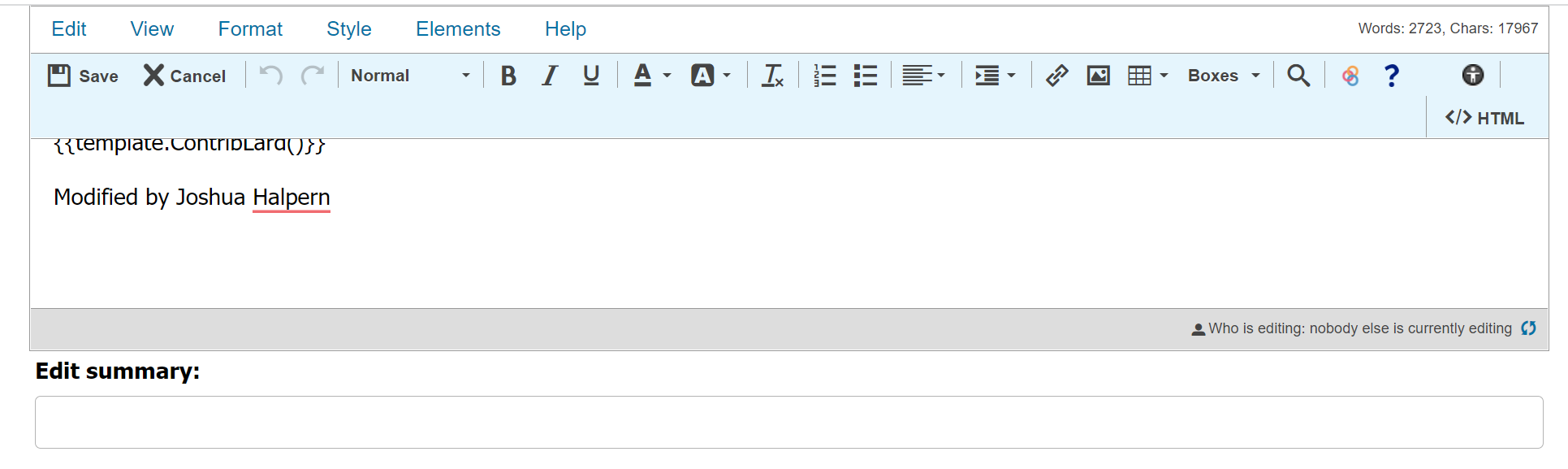
- In the Edit summary field at the bottom of the page, leave change notes for other editors or yourself (optional). Edit summaries can be viewed in the page revision history.
- Click Save to save the changes you made.

Automatic saving & Word Counts
- Automatic saving - By default, the LibreTexts libraries autosaves pages every 25 seconds in case your browser crashes or computer restarts so that you can return to the page and pick up where you left off.
- Word count - A word and character count is displayed in the upper right corner of the editor UI.
The Editor
The Editor has been configured for most of the needs contributors require. The layout is below; please refrain from using the advanced features in red until you are familiar with the Mindtouch structure. The Toolbar is the section located at the top of the editor window. It contains menu buttons that give you access to various functions of CKEditor. All buttons are grouped according to their function and include both simple operations (like basic text styling or formatting) and more advanced features (like inserting media or forms via a dialog window).

Do no harm (or illegal activities)
You are responsible for the content that you provide, including but not limited to photos, profiles information, messages, search results edits, and other content that you upload, publish or display on or through LibreTexts, or transmit to or share with other users. You may not submit content to LibreTexts that you did not create or that you do not have permission to submit. You understand and agree that others may, but are not obligated to, edit, delete or remove (without notice) any content from LibreTexts, for any reason or no reason.
Drop-down Menus
Drop-down menus within the Editor Toolbar contain tools organized by Edit, View, Format, Style, Elements, and Help.
Edit Menu
The Edit menu contains the basic actions your authors can use within the editor.
- Undo
- Paste: Paste cut or copied content from your operating system clipboard.
- Modern browsers to not allow Paste as Plain Text or Paste from Word options.
- Find
- Replace
- Select all
View Menu
The View menu allows authors different ways to see the content they'll be editing.
- Source - View and edit the HTML source for the page
- Show blocks - See the content blocks in WYSIWYG mode in order to better identify the HTML structure and format of your content
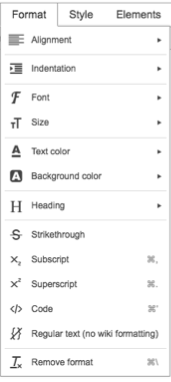
Format Menu
The Format menu contains tools that allow authors to change the look of selected text.

- Alignment
- Indentation
- Font - Change the font for selected text. (DO NOT USE)
- Size
- Text color
- Background color
- Heading - In the pages, the headings start with H2, H1 is reserved for the title of the page
- Strikethrough: Strikes a line through selected text. For example:
these words. - Subscript: Add a small letter or symbol below a line. E.g. writing the chemical compound N2
- Superscript: Add a small letter or symbol above a line of text. E.g. writing equations 23 = 8
- Code: Insert a code block or apply a code block to selected text.
- Regular text: Exclude selected text from being parsed by the editor.
- Remove format: Remove all formatting from the selected content.
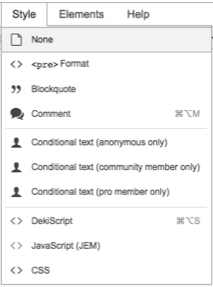
Style Menu
The Style menu contains options for changing content behavior or appearance.

- None
- <pre> Format (DO NOT USE)
- Blockquote
- Comment
- Only appears when the page is being edited.
- Great for showing a replaced image when one is updated or corrected.
- Conditional Text (ADVANCED USE ONLY)
- Anonymous only
- Community member only
- Pro Member only
- DekiScript
- JavaScript (JEM)
- CSS
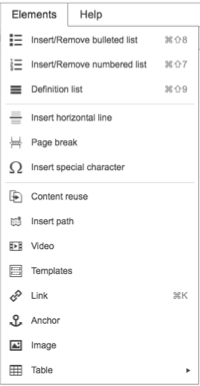
Elements Menu
The Elements menu contains options to insert media or alter HTML elements.

- Insert/Remove bulleted list
- Insert/Remove numbered list
- Definition list
- Insert horizontal line
- Page break
- Insert special character
- Content reuse
- Insert Path (DO NOT USE)
- Video
- Templates
- Link
- Anchor
- Image
- Table