4.9: Accessibility Checker in the Editor
- Page ID
- 417843
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)Are you an instructor charged with putting together a textbook? You have resources available to help, especially with the LibreTexts remixer, but you’re reminded that it has to be accessible. You may not be familiar with accessibility integrations and inquire “What resources are available within LibreTexts to help with accessibility?”
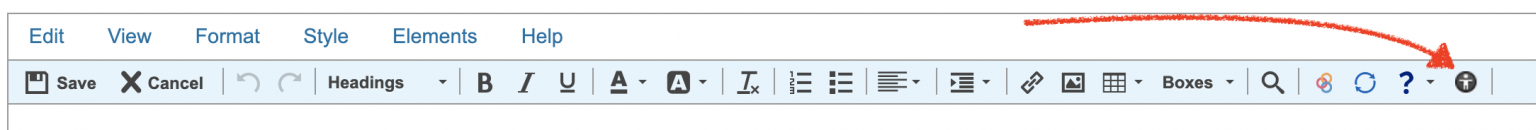
That’s where the LibreTexts Accessibility Checker comes to help! The Accessibility Checker is available to authors while editing or remixing textbooks. Select the tool from within the toolbar to fix issues that it finds.
The LibreTexts libraries are housed within the Nice CXOne platform, a CMS, and uses CKEditor 4 to import or create content. Within the editor, we have made a Davinci Vitruvian man available as the Accessibility Checker icon. This feature has both automated and manual fixes which authors interact with. Many of the automation features have manual overrides available so author’s have more control of how content is presented.

Arrow points to the Davinci Vitruvian man, the Accessibility Checker, the 22nd element in the toolbar.
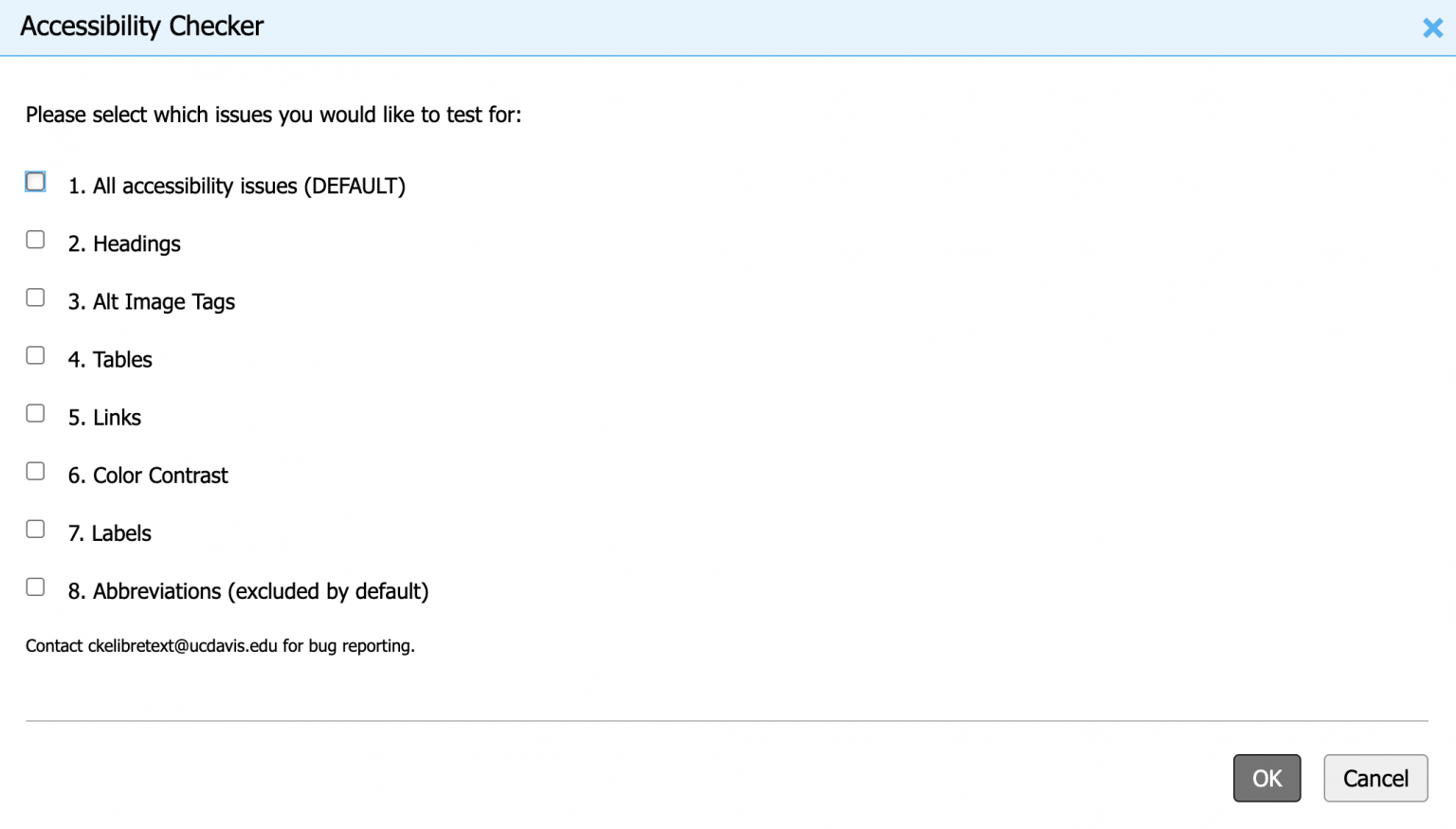
Once you have activated the Accessibility Checker, a popup appears allowing authors to select checks to perform, or to perform them all, which is the default setting. Abbreviations are excluded from the default at this time

Heading fixes
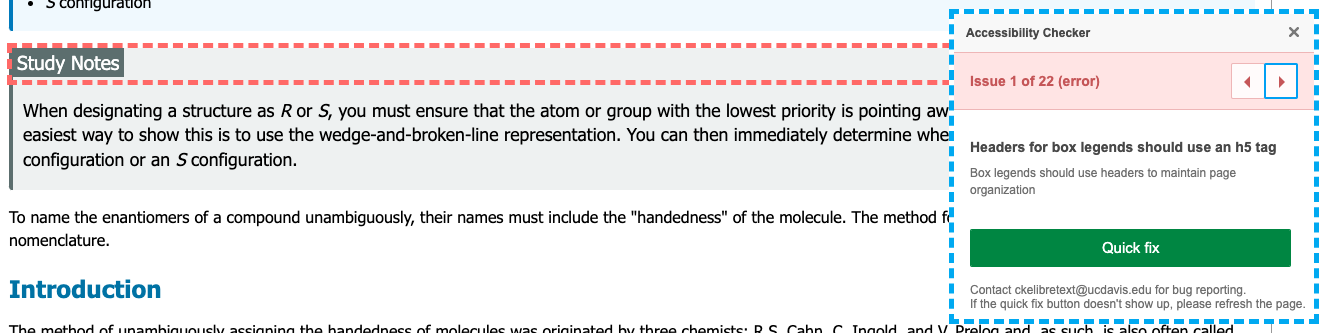
The tool will locate bold and italic content and suggest heading levels based on the page layout. H1 is always available at the top of the page, so LibreTexts may suggest H2, H3, and H4 to layout their textbooks. Containers (i.e. Learning Objectives, Examples, etc.) start with H5 and have H6, and H7 to help users navigate using headings. We’re using ARIA labels to create headings with a level of 7.

The Accessibility Checker recognizes the wrong heading was used for this Study Notes container and suggests H5 with a quick fix button to fix the issue.

The Accessibility Checker recognizes bold text and suggests a heading of 6 since it’s within a container which starts with a heading 5, but has a drop down option to select a different heading if the suggestion isn’t correct.
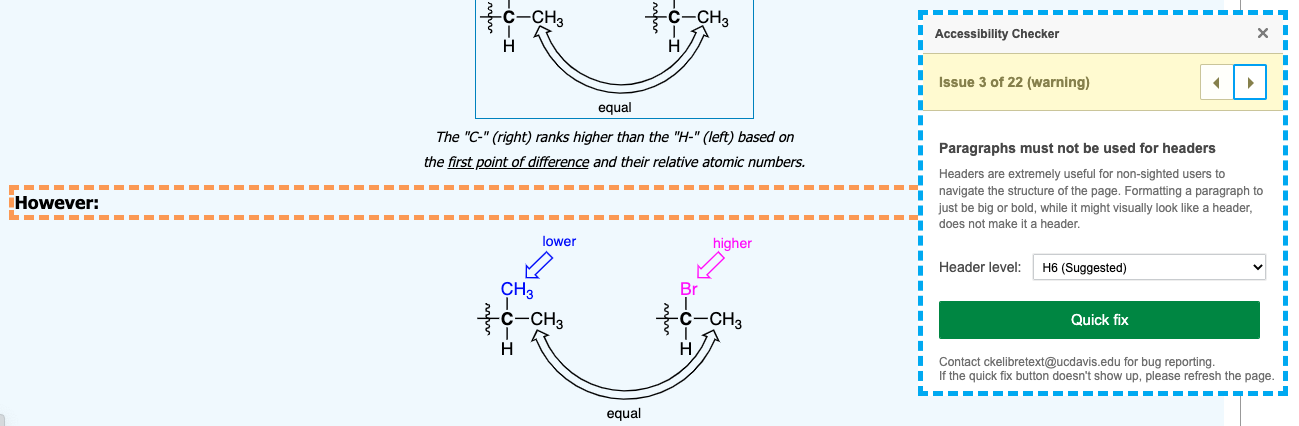
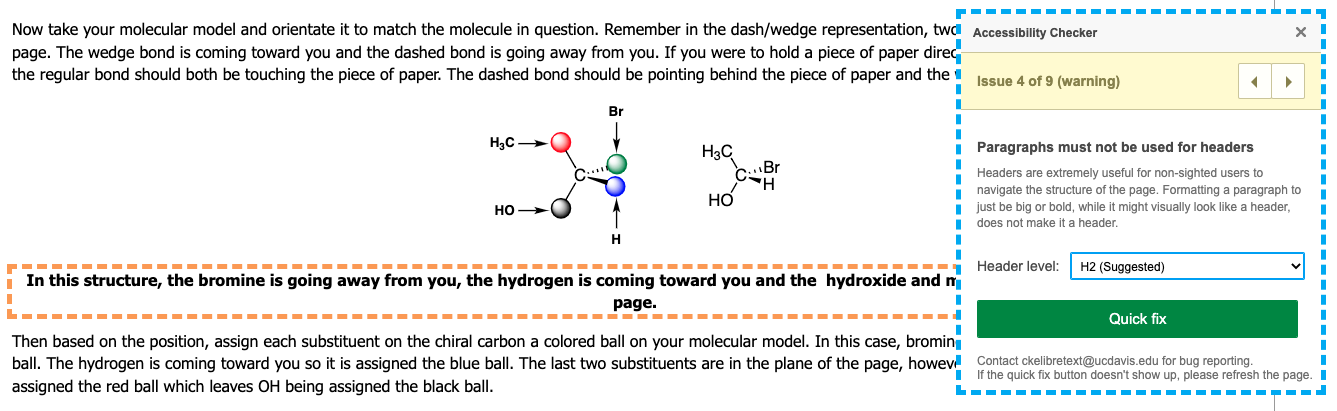
In the following screenshot, the Accessibility Checker identified bold text from a caption and suggested a heading 2. In the “Issue” notification of the checker, which shows the author is on 4 out of 9 issues, there are left and right buttons to allow authors to ignore suggested fixes. Once the “Quick fix” has been submitted, the issue will disappear from the list of issues.

Accessibility Checker has incorrectly located bold content within a caption and is suggesting a heading level of 2 be applied.
Graphics and Alt Tags
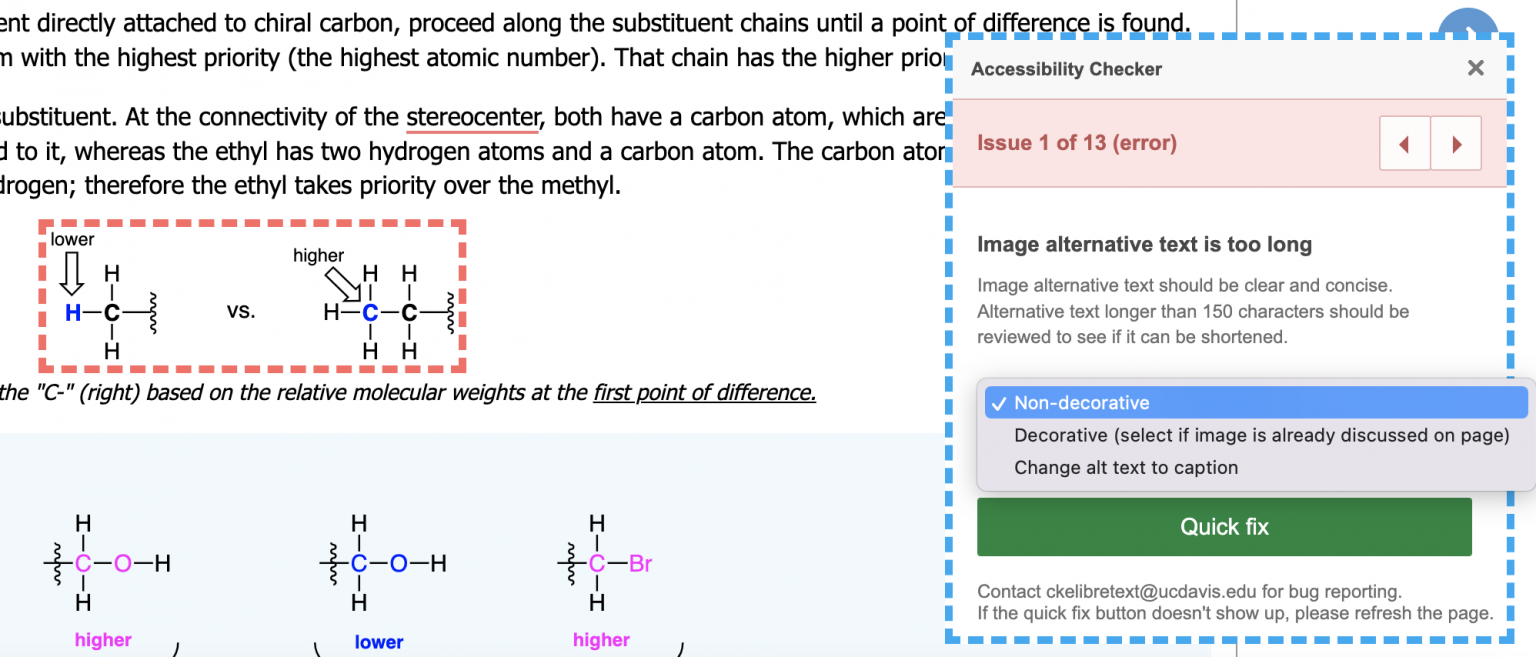
For all graphics and images, the Accessibility Checker will require user interaction. The pop-up requesting alternative text for images give users the following options:
- Non-decorative
- Decorative (select if image is already discussed on page)
- Change alt text to caption
“Non-decorative” will require text within the Alternative text field. “Decorative” will make an empty alt tag to mark it as decorative to screenreaders. “Change alt text to caption” will convert alt text with 150 characters and suggest changing to a caption so learning disabled students benefit. The quick fix button will implement the accessibility fix on the users behalf.

The Accessibility Checker appears as a blue dotted popup with 3 options: Non-Decorative (requires user input), Decorative (select if image is already discussed on page), or Change alt text to caption if it’s over 150 words.
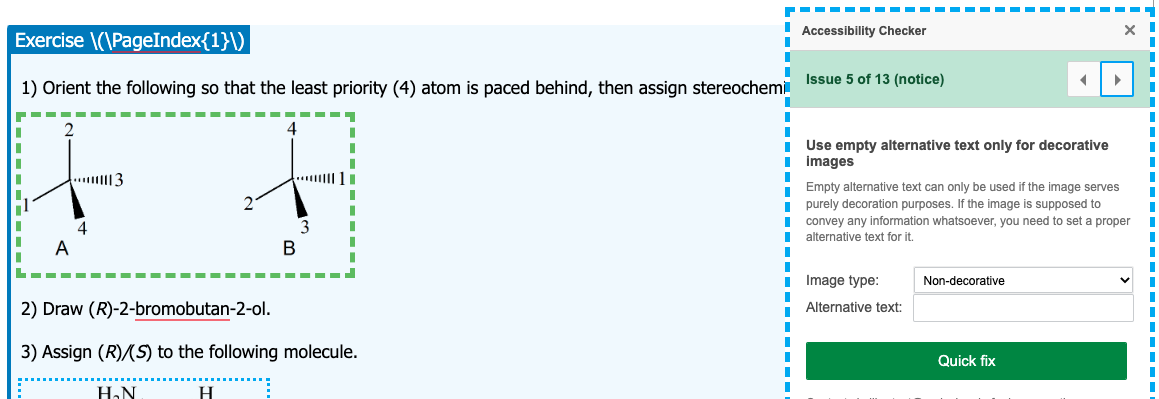
The tool will also check if the filename is used as alt text and request the author to submit text to replace the filename with an accessible description.

The Accessibility Checker reports an empty alt for an image and requests user input for a quick fix.
Table fixes
Table accessibility is addressed by the Accessibility Checker and only requires user input for captions and summaries. You don’t need to know code for column or row headers, or simplified groups of column or row headers. It’s all automagically fixed in the background. Note, there may be complex table(s) which the tool doesn’t properly fix.
Complex tables which combine multiple tables into one may need to be separated into multiple tables. While it may be visually appealing to combine the tables, it’s impossible to create accessible headings for content after heading columns or rows have been established.

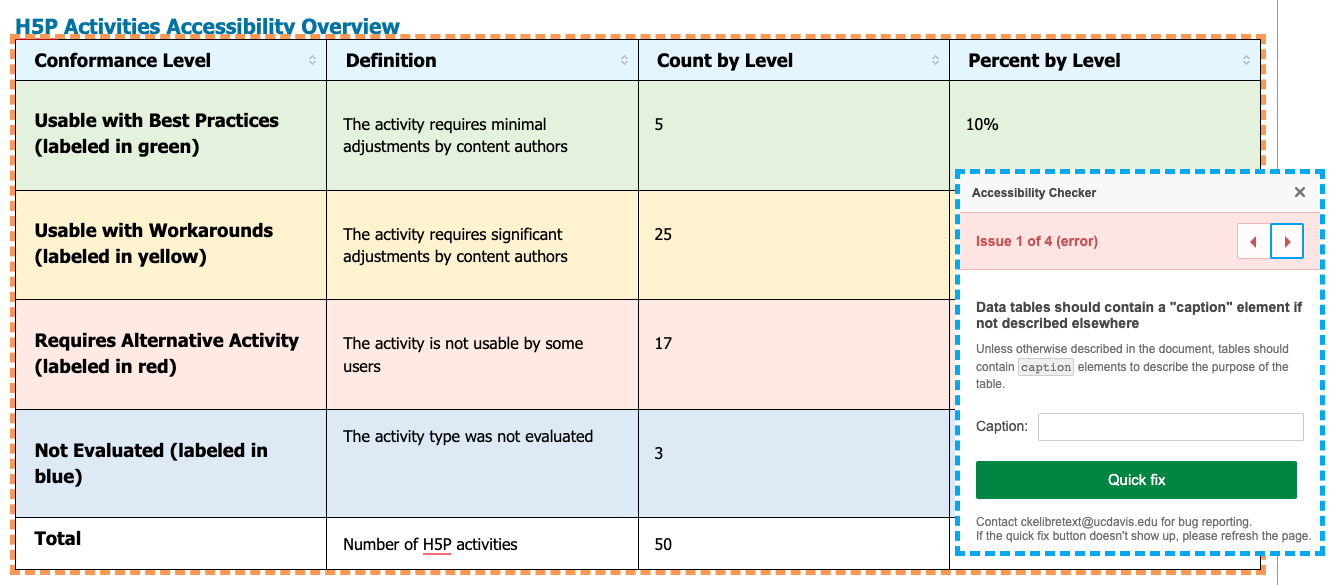
Accessibility Checker has identified a missing caption for the table and requests user input to quick fix the issue.

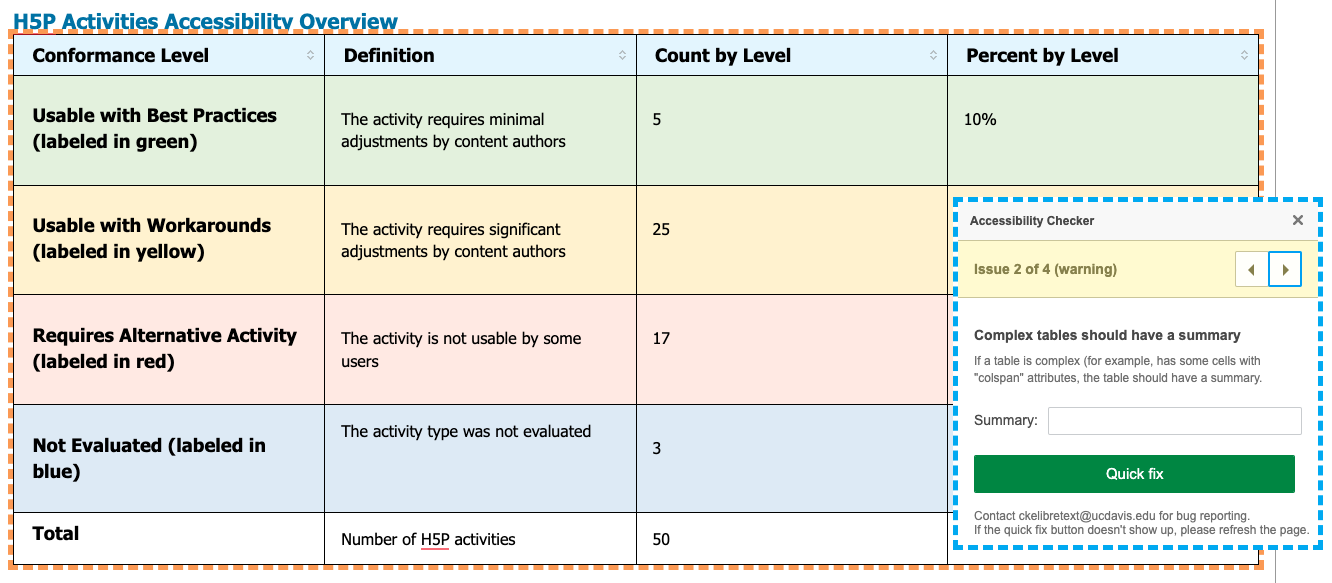
In the same table, the Accessibility Checker has identified a missing summary which can add instructions for reading complex tables.
Links and URL’s
To address the inaccessibility of links and URL’s, the team worked on a number of updates. Non-unique links (click here, more, etc.) and URL’s can be difficult for screenreaders or magnifiers to interact with.
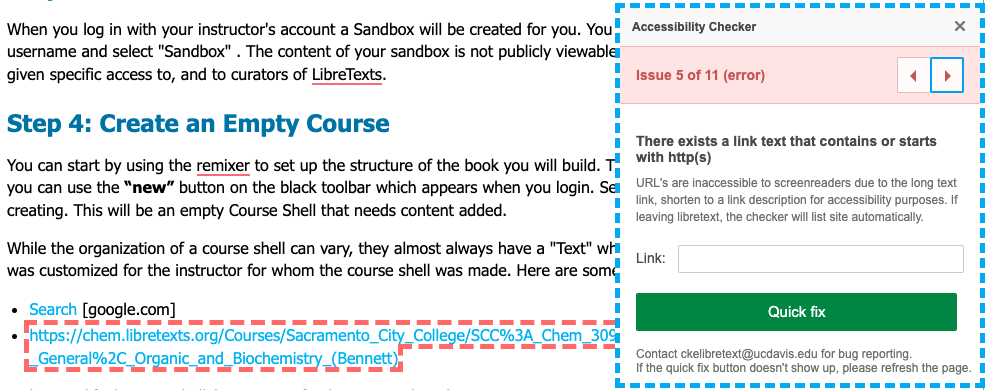
The tool locates non-unique links or posted URL’s and request user interaction to enter in text and replace the URL. Once entered, the tool will then detect if it’s a LibreTexts link or if it links to another site. If it’s a LibreTexts link, nothing else is done. If it’s a link outside of LibreTexts, the tool will wrap the base of the site in brackets and place it after the link.

Accessibility Checker found and fixed a Search link, with Google in brackets, while the tool waits for user input on a highlighted inaccessible link.
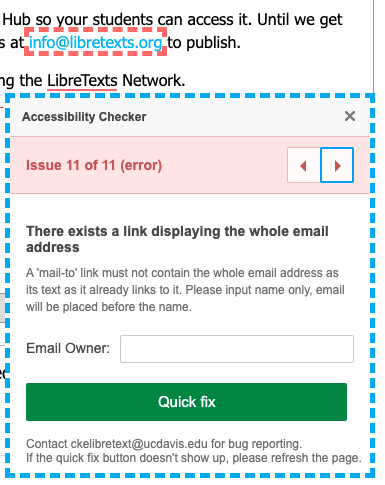
The tool will also locate emails within content and request user interaction for typing in the name. The tool will automatically place “eMail:” before the name to make it clear what it’s linking to.

Color Contrast
This portion of the tool is still being worked on and is not currently active in the Accessibility Checker. The color contrast will address contrast issues of text content, to ensure all text is accessible and authors aren’t use contrasting colors. This is turned off at the moment due to interfering with links.
Labels
The labels section is also still being worked on and is not currently active in the Accessibility Checker. This section will fix form fields and links to ensure they’re properly labeled and interact with assistive technologies. This is turned off at the moment as we work on some reported issues.
Abbreviations and Acronyms
The acronyms section is currently in Beta, and is separate from the rest of the scripts and must be selected from the menu to run.
If you have content in ALL CAPS, such as abbreviations or acronyms, the Accessibility Checker will find unique instances and require user input. Once an element has been located, the following choices will be available:
- Label acronym
- Reformat text to lowercase (recommended for non-acronyms)
- Ignore text

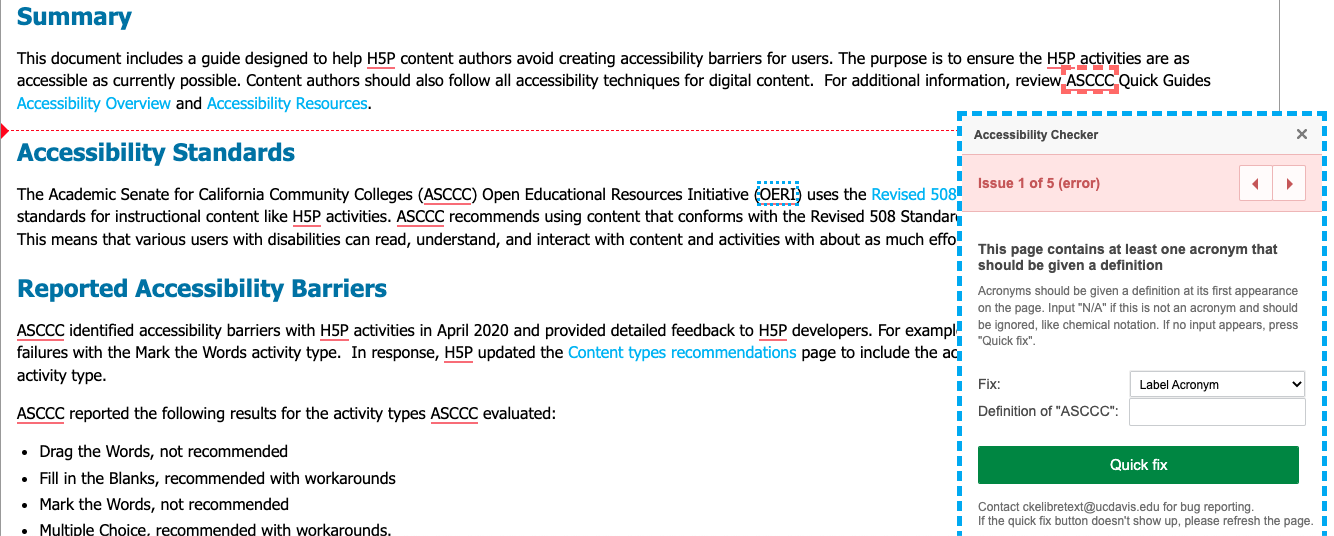
ASCCC is highlighted in red dashes with the Accessibility Checker requiring a definition entered for ASCCC and a Quick fix button.
Choosing “Label acronym” will allow the user to enter a definition to be added which are accessible to mouse and keyboard as a tooltip. We have altered tooltips to be accessible to keyboard users, which allows users to select and enlarge fonts.
This will add a tooltip to all acronyms which users can use their mouse or keyboard to review the acronym definition. Previously this was presented as small, inaccessible, text.
Choosing “Reformat text to lowercase” will alter the text so that it’s no longer ALL CAP, which will force the tool to ignore it. Choosing “Ignore text” will keep the text in ALL CAP and ignore additional attempts to update it.
Because of these labels, a tooltip will be made available to inform users of the meaning. Tooltips were already accessible to screenreaders, but we’ve worked to make it more accessible to mouse and keyboard users! Users can now enlarge and select the text within tooltips!
Every once in a while, form fields the user interacts with will not display in the tool. Please refresh the page to fix this issue. If you run into further issues, please reach out to ckelibretext@ucdavis.edu with the link of the page and error(s) occurring.