2.1: What is the framework for design?
- Page ID
- 192039
When building a LibreTexts page, consider: content, architecture, and pedagogy (CAP) as a framework. A framework is a basic structure underlying a concept, system, or process. In order to maximize learning as a process, we must begin by examining the framework of learning itself -- how we assimilate new knowledge. CAP provides us a starting point to begin to think differently about how we learn. Are chapters the only way to learn something new? How do we think about complex ideas? Are there alternatives to traditional textbook reading and lectures? CAP provides us with helpful insights into research-based best practices to enhance student educational outcomes.
- A framework is the guiding principle behind understanding how to design or think about a teaching material.
- Content, Architecture, and Pedagogy (CAP) is the design framework for how to approach designing your own teaching material online.
- Putting a PDF of a textbook online undermines all of the pedagogical advantages that the hypertext online medium has to enhance student learning.\

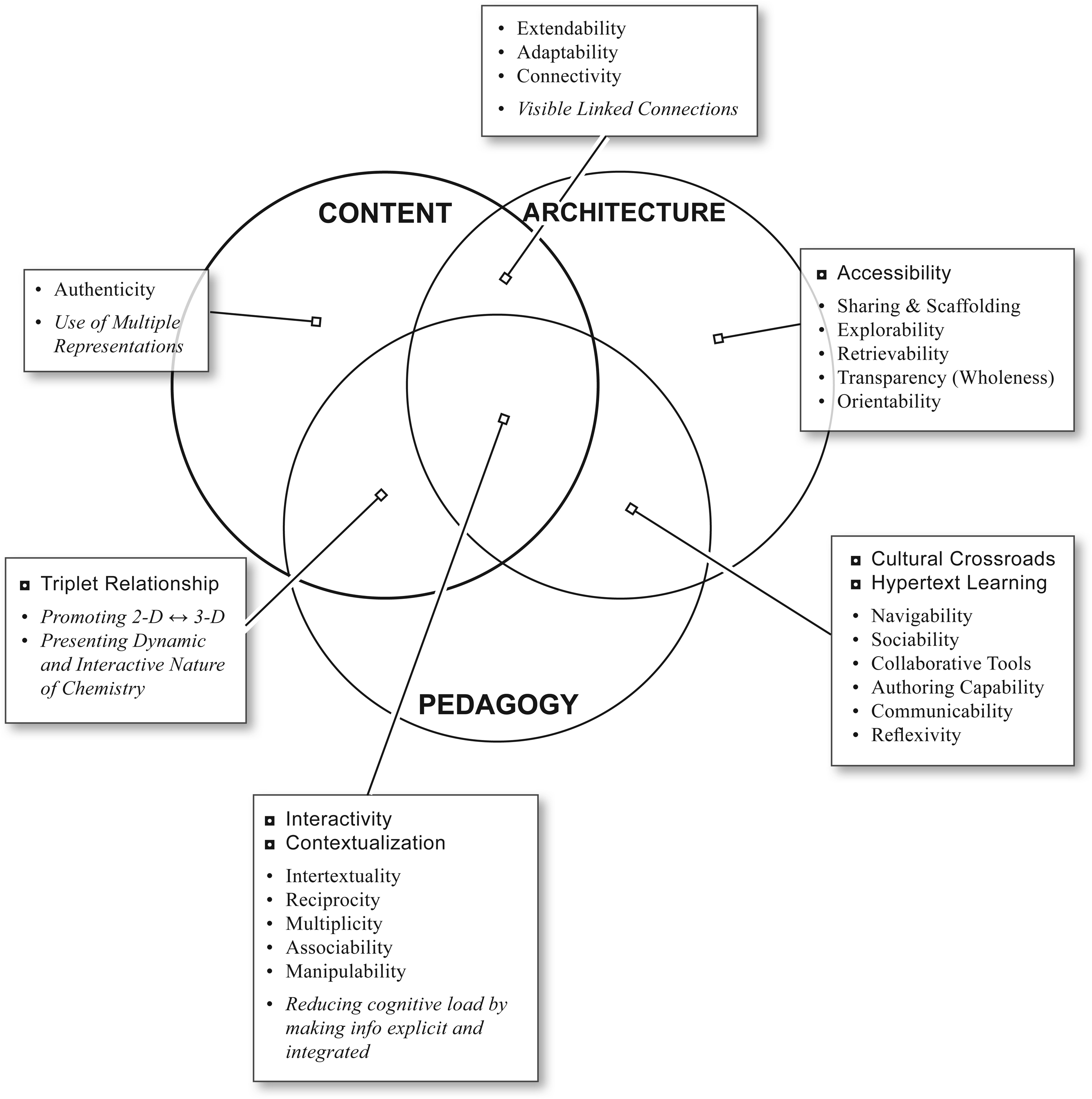
Figure 1. This diagram shows the interaction between Content, Architecture, and Pedagogy. The large square bullet points are headings from Shorb 2011.
The bullet points in serif font are from Yang 2001. The italicized headings are from Wu and Shah 2002.